本文主要讲解关于【热门话题】PostCSS:现代前端开发中的CSS增强工具相关内容,让我们来一起学习下吧!


?个人主页: 鑫宝Code?热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础 ?个人格言: "如无必要,勿增实体" 
文章目录
- PostCSS:现代前端开发中的CSS增强工具
-
- 一、引言
- 二、PostCSS简介
-
- 2.1 核心理念
- 三、PostCSS工作原理
-
- 3.1 解析与抽象语法树(AST)
- 3.2 插件执行与转换
- 3.3 生成输出结果
- 四、PostCSS主要功能与插件
-
- 4.1 自动添加浏览器前缀(Autoprefixer)
- 4.2 CSS变量与CSS Modules
- 4.3 Linting与代码风格
- 4.4 预处理器支持与转换
- 4.5 其他实用插件
- 五、PostCSS在实际项目中的应用
-
- 5.1 配置与集成
- 5.2 工作流示例
- 5.3 持续优化与更新
- 六、结语
PostCSS:现代前端开发中的CSS增强工具
一、引言
随着Web技术的飞速发展,CSS作为定义网页样式的核心语言,其功能需求与复杂度也在不断提升。为了应对日益复杂的CSS编写和维护挑战,一种名为PostCSS的工具应运而生。本文将对PostCSS进行全面概述,探讨其核心理念、主要功能、工作原理以及在实际项目中的应用价值。
二、PostCSS简介
 PostCSS 是一个用 JavaScript 编写的、用于转换 CSS 代码的开源库。它并非替代 CSS,而是作为一个强大的中间层,通过插件系统对原始CSS进行解析、转换、优化,最终生成符合当前及未来浏览器兼容性的高效CSS代码。PostCSS的诞生,旨在提供一个灵活且可扩展的平台,帮助开发者更好地驾驭CSS,实现高效、规范、前瞻性的样式开发。
PostCSS 是一个用 JavaScript 编写的、用于转换 CSS 代码的开源库。它并非替代 CSS,而是作为一个强大的中间层,通过插件系统对原始CSS进行解析、转换、优化,最终生成符合当前及未来浏览器兼容性的高效CSS代码。PostCSS的诞生,旨在提供一个灵活且可扩展的平台,帮助开发者更好地驾驭CSS,实现高效、规范、前瞻性的样式开发。
2.1 核心理念
-
插件化架构:PostCSS的核心设计理念是插件化。它本身并不直接执行任何特定的CSS转换操作,而是提供了一个统一的API供开发者编写插件。这些插件可以实现诸如变量替换、自动前缀添加、模块化、压缩、CSS-in-JS转换等丰富的功能。开发者可以根据项目需求选择合适的插件组合,构建定制化的CSS处理流程。
-
向后/向前兼容:PostCSS致力于解决浏览器兼容性问题。一方面,它可以自动为CSS属性添加 vendor 前缀,确保样式能在不同浏览器中正确生效;另一方面,它支持使用未来的CSS语法(如CSS变量、自定义属性、颜色函数等),并通过插件将其转化为当前浏览器可识别的格式,使开发者能提前享受新特性的便利。
-
代码质量提升:PostCSS提供了多种工具和规则来提高CSS代码的质量和可维护性,如Linter插件可以检查并修复代码风格和潜在错误,Autoprefixer则是处理浏览器前缀的最佳实践。此外,通过模块化、预处理器语法支持等特性,PostCSS有助于构建更易于组织和复用的CSS结构。
-
与其他工具链集成:PostCSS无缝集成于各类构建工具(如Webpack、Gulp、Grunt)、任务运行器(npm scripts)、编辑器插件以及CSS预处理器(Sass、Less、Stylus)中,成为现代前端工作流的重要组成部分。
三、PostCSS工作原理
3.1 解析与抽象语法树(AST)
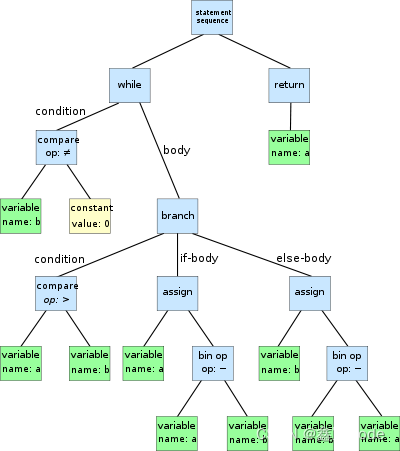
当PostCSS接收到CSS源文件时,首先使用postcss-parser将其解析成抽象语法树(Abstract Syntax Tree, AST)。AST是一种将源代码结构化表示的数据结构,便于程序进行分析和修改。每个CSS节点(如规则、声明、值等)在AST中都有对应的对象表示。
3.2 插件执行与转换
随后,PostCSS按照配置的插件顺序,依次对AST进行遍历和处理。每个插件都有机会访问和修改AST中的任意节点。例如,Autoprefixer插件会查找与浏览器兼容性相关的CSS属性和值,为其添加相应的vendor前缀。经过所有插件的处理后,原始CSS被转换成了增强版的CSS代码。
3.3 生成输出结果
最后,PostCSS使用postcss-stringifier将修改后的AST重新转换回CSS文本格式,并输出到指定文件或管道中。这个过程可以保留原始CSS的格式(如空格、缩进、注释等),确保生成的CSS代码既易于阅读又符合预期。
四、PostCSS主要功能与插件
4.1 自动添加浏览器前缀(Autoprefixer)
Autoprefixer是PostCSS最广为人知的插件之一。它基于Can I Use数据库,智能地为CSS规则添加必要的浏览器前缀,确保样式在不同浏览器版本中都能正确生效。开发者只需关注标准CSS语法,无需手动管理复杂的前缀问题。
4.2 CSS变量与CSS Modules
-
PostCSS Custom Properties:支持原生CSS变量(Custom Properties),允许在CSS中声明和使用变量,提高代码的复用性和动态性。
-
PostCSS Modules:实现CSS模块化,通过作用域化类名和导出局部变量,避免全局命名冲突,提高组件化开发的隔离性和可维护性。
4.3 Linting与代码风格
-
stylelint:强大的CSS/SCSS/Less linter,可配置规则检查代码风格、错误、最佳实践等,确保代码质量。
-
Prettier:配合PostCSS插件,提供一致、美观的代码格式化能力。
4.4 预处理器支持与转换
-
postcss-scss、postcss-less、postcss-stylus:允许直接在PostCSS管道中处理相应预处理器的源码。
-
postcss-js、postcss-jsx:支持CSS-in-JS语法,将CSS嵌入JavaScript或JSX中,便于在React等框架中进行样式管理。
4.5 其他实用插件
-
postcss-nested:支持嵌套语法,简化层级复杂的CSS书写。
-
postcss-import:自动处理
@import语句,合并外部CSS文件,减少网络请求。 -
postcss-calc、postcss-color-function、postcss-custom-media等:实现CSS新特性的polyfill,让开发者提前使用未来的CSS语法。
-
cssnano:CSS压缩工具,通过删除冗余、优化代码结构等方式减小CSS文件大小。
五、PostCSS在实际项目中的应用
5.1 配置与集成
PostCSS的配置通常通过.postcssrc、.postcssrc.js、postcss字段在package.json或postcss-loader的选项中完成。配置文件中列出需要使用的插件及其选项。在构建工具(如Webpack、Gulp)中,通过对应的PostCSS加载器或插件将PostCSS集成到构建流程中。
5.2 工作流示例
以Webpack + PostCSS为例,创建一个简单的PostCSS工作流:
-
安装依赖:
npm install --save-dev postcss-loader autoprefixer cssnano -
配置Webpack:
// webpack.config.js module.exports = { // ... module: { rules: [ { test: /.css$/, use: [ 'style-loader', { loader: 'css-loader', options: { importLoaders: 1 } }, { loader: 'postcss-loader', options: { postcssOptions: { plugins: [ ['autoprefixer'], ['cssnano', { preset: 'default' }], ], }, }, }, ], }, ], }, };
在这个示例中,Webpack使用postcss-loader处理.css文件,加载Autoprefixer和cssnano插件。前者负责添加浏览器前缀,后者进行CSS压缩。最终,经过PostCSS处理的CSS代码将被style-loader注入到页面中。
5.3 持续优化与更新
随着项目需求和CSS生态的发展,定期评估和调整PostCSS配置,添加或更新插件,保持工作流与时俱进,对于提升开发效率和代码质量至关重要。
六、结语
PostCSS作为一款强大的CSS处理工具,凭借其插件化架构、对浏览器兼容性的卓越支持以及对CSS新特性的前瞻实现,已成为现代前端开发不可或缺的一部分。无论是处理复杂的CSS编译任务、提升代码质量,还是构建适应未来发展的样式体系,PostCSS都提供了灵活、高效且易于集成的解决方案。掌握并合理运用PostCSS,无疑将助力开发者在CSS开发领域游刃有余,从容应对各种挑战。
以上就是关于【热门话题】PostCSS:现代前端开发中的CSS增强工具相关的全部内容,希望对你有帮助。欢迎持续关注程序员导航网,学习愉快哦!