本文主要讲解关于基于SpringBoot和PostGIS的各省与地级市空间距离分析相关内容,让我们来一起学习下吧!
目录
前言
一、PostGIS时空库
1、时空表设计
2、空间数据管理与查询
二、后台接口设计
1、ORM层设计与实现
2、业务层设计与实现
3、控制层设计
三、web可视化设计与实现
1、省份范围展示
2、城市距离可视化
3、成果展示
总结
前言
在上一篇博客中基于Java和GDAL实现的GeoJSON数据读取与入库实践,我们详细的讲解了使用GDAL将GeoJSON的数据进行入库操作。在这个例子当中,使用的数据是全国的地点数据。在这之前,我们来看一些我们身边常见的空间地理距离现象。
众所周知,中国地大物博,幅员辽阔。随着改革开放,中国经济高速稳步发展,但经济的快速发展也带来了“负面”的情况,比如很多城市发展的各种不平衡。中国是以省制为基础的,每个省都有自己的省会。一般来说,省会是一个省的领导,起主导作用。无论是经济、政治、文化都是省内数一数二的,能对周边城市起到重要的辐射作用。
一般除了有自己发展特色的城市,如果一个城市离省会比较近,经济会被直接带动,也可以辐射享受很多资源和涟漪。中国距离最近的省会,相距只有150公里。这两个“兄弟”分别是江苏的省会和安徽的省会。由于两个省会城市的直线距离只有150公里,乘坐高铁只需一个小时,交通十分便利。但是江苏和安徽从实力上来说历史悠久,因为曾经同属江南省,彼此联系紧密。虽然这两个城市很近,但是你知道吗?这两个“兄弟”的发展是不同的。
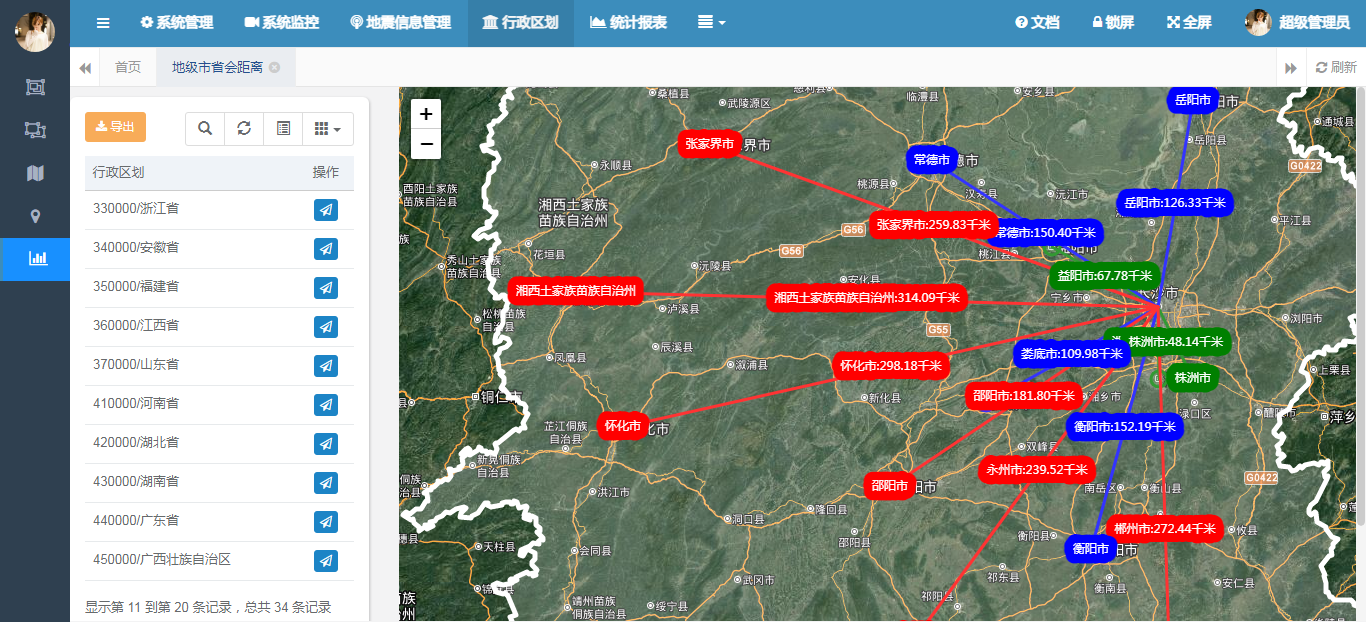
再从省域上面来看,以湖南省为例。你知道湖南省哪几个城市距离长沙最近?而哪几个城市离长沙更远呢。首先来揭晓答案,离长沙最近的是湘潭和株洲,湘潭44公里,株洲48公里。而最远的莫过于怀化市和湘西土家族自治州,分别为298公里和314公里。当然上面提到的距离,一般都是直线距离。实际上,跟随着我们道路,一般都不是直线,因此,其实际距离是远远大于直线距离的。研究各城市与省会城市的距离,除了直观的了解空间距离外,还可以作为主要影响因素,去分析区位分布,距离权重等等。
本文将以之前管理的地名数据为例,基于SpringBoot和PostGIS详细讲解如何进行省会城市与省域内各城市之间的直线空间距离,如何将直线空间距离在WebGIS中进行地图可视化。如果您现在也有计算城市间直线距离的需求,这篇博客将有详细的过程说明。
一、PostGIS时空库
为了实现上述的需求,我们需要采用PostGIS进行空间数据的管理,主要包括的数据有省级行政区划数据、省会城市数据、地级市城市数据。这里的空间数据都统一存储至PostGIS中,为了更直观的演示相关功能,该小节将重点讲解PostGIS的表设计与数据存储格式。
| 序号 | 表名 | 说明 |
| 1 | biz_province | 省份信息表 |
| 2 | biz_geographic_name | 地名信息表 |
1、时空表设计
虽然在之前的博客中有所提及上述两张表,为了照顾没有看过之前博客的朋友们。不至于对系统设计的两张表存在理解问题,这里将提供这两张表的SQL脚本,供大家参考:
CREATE TABLE "public"."biz_geographic_name" (
"pk_id" int8 NOT NULL,
"name" varchar(255) COLLATE "pg_catalog"."default" NOT NULL,
"pinyin" varchar(255) COLLATE "pg_catalog"."default",
"classz" varchar(4) COLLATE "pg_catalog"."default",
"bz" varchar(100) COLLATE "pg_catalog"."default",
"slx" varchar(20) COLLATE "pg_catalog"."default",
"geom" "public"."geometry" NOT NULL,
CONSTRAINT "pk_biz_geographic_name" PRIMARY KEY ("pk_id")
);
CREATE INDEX "idex_biz_geographic_name_classz" ON "public"."biz_geographic_name" USING btree (
"classz" COLLATE "pg_catalog"."default" "pg_catalog"."text_ops" ASC NULLS LAST
);
CREATE INDEX "idx_biz_geographic_name_geom" ON "public"."biz_geographic_name" USING gist (
"geom" "public"."gist_geometry_ops_2d"
);下面是省级行政区划信息表:
CREATE TABLE "public"."biz_province" (
"id" int8 NOT NULL,
"code" varchar(16) COLLATE "pg_catalog"."default" NOT NULL,
"name" varchar(64) COLLATE "pg_catalog"."default" NOT NULL,
"type" varchar(32) COLLATE "pg_catalog"."default",
"geom" "public"."geometry",
CONSTRAINT "pk_biz_province" PRIMARY KEY ("id")
);
CREATE INDEX "idx_biz_province_code" ON "public"."biz_province" USING btree (
"code" COLLATE "pg_catalog"."default" "pg_catalog"."text_ops" ASC NULLS LAST
);
COMMENT ON COLUMN "public"."biz_province"."id" IS '主键ID';
COMMENT ON COLUMN "public"."biz_province"."code" IS '省份编码,对应行政区划编码';
COMMENT ON COLUMN "public"."biz_province"."name" IS '省份名称';
COMMENT ON COLUMN "public"."biz_province"."type" IS '类型';
COMMENT ON COLUMN "public"."biz_province"."geom" IS 'geom';2、空间数据管理与查询
将基础数据保存至PostGIS数据库之后,就可以计算各省省会与地级市之间的距离。首先第一步是省会城市的数据(以湖南省为例,省份的编码是430000,其它是城市信息表中的信息,bz中保存了城市类型),距离查询函数使用PostGIS自带的ST_Distance函数,待执行的SQL语句如下:
SELECT t.*, p.code
FROM biz_province p
JOIN biz_geographic_name t ON _st_contains(p.geom, t.geom)
WHERE p.code = '430000' AND t.classz = 'AD' AND t.bz = '省会城市' 查询了省会城市之后,要实现各个地级市的空间距离计算,因此还需要将地市的位置计算出来。这里采用空间分析的功能,实现的函数是_st_contains();请注意:在我国的行政区划数据中,像自治州等没有单独设置成次级市。待执行的SQL语句如下:
SELECT t.*, p.code
FROM biz_province p
JOIN biz_geographic_name t ON _st_contains(p.geom, t.geom)
WHERE p.code = '430000' AND (
(t.classz = 'AD' AND t.bz = '地级市') OR (t.classz = 'AC' AND t.bz = '少数民簇自治区')
Or ( t.classz = 'AD' AND t.bz = '省会城市')
) 查询省会城市与各地市的距离,我们使用st_distance方法,关键的SQL语句如下所示:
WITH Ta AS (
SELECT t.*, p.code
FROM biz_province p
JOIN biz_geographic_name t ON _st_contains(p.geom, t.geom)
WHERE p.code = '430000' AND t.classz = 'AD' AND t.bz = '省会城市'
),
Tb AS (
SELECT t.*, p.code
FROM biz_province p
JOIN biz_geographic_name t ON _st_contains(p.geom, t.geom)
WHERE p.code = '430000' AND (
(t.classz = 'AD' AND t.bz = '地级市') OR (t.classz = 'AC' AND t.bz = '少数民簇自治区')
Or ( t.classz = 'AD' AND t.bz = '省会城市')
)
)
SELECT Tb.name, Tb.pinyin, Tb.bz, ST_Distance(Tb.geom::geography, Ta.geom::geography) AS dist,st_asgeojson(tb.geom) geomJson
FROM Ta
right join Tb ON Ta.code = Tb.code
ORDER BY dist;请注意,以上方式生成的距离是直线距离,而且使用geography来进行展示,其默认单位是米(请注意3857和4326之间的区别,防止对最终值有影响)。
好了,以上是空间距离计算的核心,这里详细说明了如何基于PostGIS进行空间直线距离的查询。相信你也明白了上述的原理。必须要学会空间查询,然后您才能PostGIS的世界中遨游。
二、后台接口设计
每个前端接口都会对应一个后台的接口。而这里的接口主要返回所在省份的地级市列表,在城市列表中展示省份信息,点击省份定位,可以查看当前省份中,各地市与省会的距离。后台将各省省会城市和地级市城市列表返回到前台。
1、ORM层设计与实现
在前面的内容中已经将如何查询省会城市以及如何查询地级市城市列表,同时将他们的矢量坐标以GeoJSON的方式返回给前端,前端可以直接解析GeoJSON来获取空间的经纬度信息。下面把具体的后台ORM层代码做一个演示。
实体层代码如下:
package com.yelang.project.extend.earthquake.domain;
import java.io.Serializable;
import java.math.BigDecimal;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import com.yelang.framework.handler.PgGeometryTypeHandler;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.ToString;
@Data
@ToString
@AllArgsConstructor
@NoArgsConstructor
@TableName(value ="biz_geographic_name",autoResultMap = true)
public class GeographicName implements Serializable{
private static final long serialVersionUID = -3694849578429480952L;
@TableId(value = "pk_id")
private Long pkId;
private String name;
private String pinyin;
private String classz;
private String bz;
private String slx;
public GeographicName(String name, String pinyin, String classz, String bz, String slx, String geom) {
super();
this.name = name;
this.pinyin = pinyin;
this.classz = classz;
this.bz = bz;
this.slx = slx;
this.geom = geom;
}
@TableField(typeHandler = PgGeometryTypeHandler.class)
private String geom;
@TableField(exist=false)
private String geomJson;
@TableField(exist=false)
private BigDecimal dist;//距离
}数据访问代码如下:
package com.yelang.project.extend.earthquake.mapper;
import java.util.List;
import org.apache.ibatis.annotations.Param;
import org.apache.ibatis.annotations.Select;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.yelang.project.extend.earthquake.domain.GeographicName;
public interface GeographicNameMapper extends BaseMapper<GeographicName>{
static final String FIND_LIST_BY_PROVINCE_CODE = "<script>"
+ "WITH Ta AS ( SELECT t.*, p.code FROM biz_province p JOIN biz_geographic_name t ON _st_contains(p.geom, t.geom) "
+ " WHERE p.code = #{code} AND t.classz = 'AD' AND t.bz = '省会城市' ),"
+ " Tb AS ( SELECT t.*, p.code FROM biz_province p JOIN biz_geographic_name t ON _st_contains(p.geom, t.geom) "
+ " WHERE p.code = #{code} AND ((t.classz = 'AD' AND t.bz = '地级市') OR (t.classz = 'AC' AND t.bz = '少数民簇自治区') Or ( t.classz = 'AD' AND t.bz = '省会城市') ) "
+" ) SELECT Tb.name, Tb.pinyin, Tb.bz, ST_Distance(Tb.geom::geography, Ta.geom::geography) AS dist,st_asgeojson(tb.geom) as geomJson "
+ " FROM Ta right join Tb ON Ta.code = Tb.code ORDER BY dist "
+ "</script>";
@Select(FIND_LIST_BY_PROVINCE_CODE)
List<GeographicName> findListByProvinceCode(@Param("code")String code);
}2、业务层设计与实现
业务层实现为控制层提供业务支持,这里主要提供按照省份名称进行查询,地名业务层比较简单,不进行赘述。
@Override
public List<Province> selectList(Province province) {
QueryWrapper<Province> queryWrapper = new QueryWrapper<Province>();
if(StringUtils.isNotBlank(province.getName())){
queryWrapper.like("name", province.getName());
}
queryWrapper.select(" id,code,name,type ");
queryWrapper.orderByAsc("code");
return this.baseMapper.selectList(queryWrapper);
}3、控制层设计
为了便于在前端页面上展示省份的空间范围,后台提供一个返回省级行政区划范围的方法。同时将省会城市和对应地市城市的数据统一返回一个列表,供前端来调用。控制层的代码如下:
package com.yelang.project.extend.earthquake.controller;
import java.util.List;
import org.apache.shiro.authz.annotation.RequiresPermissions;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import com.yelang.framework.web.controller.BaseController;
import com.yelang.framework.web.domain.AjaxResult;
import com.yelang.framework.web.page.TableDataInfo;
import com.yelang.project.extend.earthquake.domain.GeographicName;
import com.yelang.project.extend.earthquake.domain.Province;
import com.yelang.project.extend.earthquake.service.IGeographicNameService;
import com.yelang.project.extend.earthquake.service.IProvinceService;
@Controller
@RequestMapping("/eq/province/distance")
public class ProvinceDistanceController extends BaseController{
private String prefix = "earthquake/province/distance";
@Autowired
private IProvinceService provinceService;
@Autowired
private IGeographicNameService geoNameService;
@RequiresPermissions("eq:province:distance:view")
@GetMapping()
public String map(){
return prefix + "/map";
}
@RequiresPermissions("eq:province:distance:list")
@PostMapping("/list")
@ResponseBody
public TableDataInfo list(Province province){
startPage();
List<Province> list = provinceService.selectList(province);
return getDataTable(list);
}
@RequiresPermissions("eq:province:distance:geom")
@GetMapping("/geojson/{id}")
@ResponseBody
public AjaxResult getGeojson(@PathVariable("id") Long id){
Province province = provinceService.findGeoJsonById(id, null);
return AjaxResult.success().put("data", province.getGeomJson());
}
@RequiresPermissions("eq:province:distance:quakelist")
@GetMapping("/datalist/{code}")
@ResponseBody
public AjaxResult distanceList(@PathVariable("code") String code){
List<GeographicName> list = geoNameService.findListByProvinceCode(code);
AjaxResult ar = AjaxResult.success();
ar.put("data", list);
return ar;
}
}本小节将重点讲解后台接口控制层、业务层和对象访问层的设计与实现,同时给出了详细的代码,可以在项目中作为参考。
三、web可视化设计与实现
本小节将重点介绍如何使用WebGIS来展示省会城市以及各地级市与省会城市的空间距离。这里依然采用Leaflet作为地图展示框架。由于很多的知识点在之前的博文中已经讲解,比如定义地图、添加地图瓦片等等知识都不再进行赘述。
1、省份范围展示
省份范围在我们点击定位的时候,会请求后台的省份GeoJSON对象,前端仅需要对GeoJSON进行空间可视化即可。
function showProvince(id){
var myStyle = {color:"white",weight:5,"opacity":1};
$.ajax({
type:"get",
url:prefix + "/geojson/" + id,
data:{},
dataType:"json",
cache:false,
processData:false,
success:function(result){
if(result.code == web_status.SUCCESS){
var geojson = JSON.parse(result.data);
var areaLayer = L.geoJSON(geojson,{style:myStyle}).addTo(mymap);
showLayerGroup.addLayer(areaLayer);
//同时设置中心位置和级别,一般省份设置为7
mymap.setView(areaLayer.getBounds().getCenter(),7);
}
},
error:function(){
$.modal.alertWarning("获取空间信息失败");
}
});
}行政区划范围展示示意图
2、城市距离可视化
城市距离可视化,首先需要将各个城市展示出来,这里需要使用文本动态标注的方式。同时需要将城市间的距离也一并进行可视化,同样使用我们之前介绍过的canvaslabel组件。关键的初始化逻辑代码如下所示:
function showDistance(code){
$.ajax({
type:"get",
url:prefix + "/datalist/" + code,
dataType:"json",
cache:false,
processData:false,
success:function(result){
if(result.code == web_status.SUCCESS){
var strokeStyleSet = "red";
var lat,lng,cityInfo;
for(var i=0;i<result.data.length;i++){
var dataInfo = result.data[i];
var geomObj = JSON.parse(dataInfo.geomJson);
if(i == 0){
lat = geomObj.coordinates[1];
lng = geomObj.coordinates[0];
cityInfo = dataInfo.name;
continue;
}
var dist = dataInfo.dist;
if(parseFloat(dist) <= 100000){
strokeStyleSet = "green";
}
if(parseFloat(dist) > 100000 && parseFloat(dist) <= 160000 ){
strokeStyleSet = "blue";
}
if(parseFloat(dist) >= 160000){
strokeStyleSet = "red";
}
var _dist = parseFloat(dataInfo.dist / 1000).toFixed(2);
var marker = L.circleMarker(new L.LatLng(geomObj.coordinates[1], geomObj.coordinates[0]), {radius: 8,
labelStyle: {
text: dataInfo.name,
rotation: 0,
zIndex: i,
strokeStyle :strokeStyleSet
},
color : strokeStyleSet
}).addTo(showLayerGroup);
L.polyline(
[
[
[lat, lng],[geomObj.coordinates[1], geomObj.coordinates[0]]]], {
labelStyle: {
text:dataInfo.name + ":" + _dist + "千米",
zIndex: 0,
collisionFlg: false,
textAlign:'center',
strokeStyle :strokeStyleSet
},
color : strokeStyleSet
}).addTo(showLayerGroup);
}
}
},
error:function(){
$.modal.alertWarning("获取信息失败");
}
});
}3、成果展示
经过上述代码编写,基本已经完成各省省会城市与地级市(包含自治州)的空间距离可视化。下面我们来看一个省份的空间距离情况。
江苏省中,距离南京市最近的是镇江市(60.78KM)、扬州市(68.81KM);最远的是徐州市(276.52KM),连云港市(283.91KM)。
江苏省地级市距离示意图
广东省中,离广州市最近的是佛山市(18.81KM)、东莞市(51.37KM),最远的是汕头市(350KM)、湛江市(363KM)。
广东省 地级市距离示意图
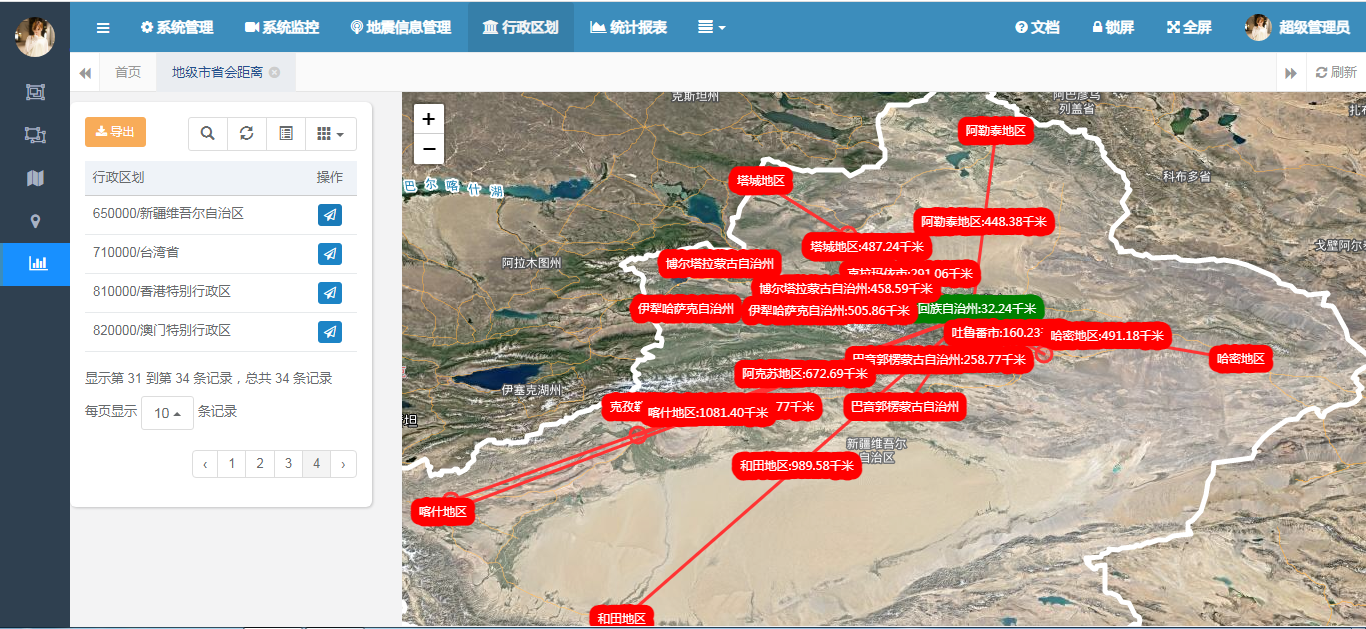
下面来看我们幅员最辽阔的地方,新疆维吾尔自治区的空间距离。距离乌鲁木齐市最近的是昌吉回族自治州(32.24KM),其它都比较远了,喀什(1081.40KM),和田(989.58KM)。
新疆维吾尔族自治区地级市距离示意图
总结
以上就是本文的主要内容,本文将以之前管理的地名数据为例,基于SpringBoot和PostGIS详细讲解如何进行省会城市与省域内各城市之间的直线空间距离,如何将直线空间距离在WebGIS中进行地图可视化。文章首先讲解了空间数据库的设计和相关数据的查询方式,然后介绍了后台的设计与实现,最后详细介绍前端可视化的实现过程。行文仓促,难免有遗漏之处,欢迎各位专家朋友批评指导指正,不慎荣幸。
以上就是关于基于SpringBoot和PostGIS的各省与地级市空间距离分析相关的全部内容,希望对你有帮助。欢迎持续关注程序员导航网,学习愉快哦!