本文主要讲解关于【uniapp】H5+、APP模拟浏览器环境内部打开网页相关内容,让我们来一起学习下吧!
前言
今天将智能体嵌入到我的项目中,当作app应用时,发现我使用的webview组件,无论H5怎么登录都是未登录,而APP却可以,于是进行了测试,发现以下几种情况:
| 方法 | <a>标签 | webview |
|---|---|---|
| APP | ✅ | ✅ |
| 网页 | ✅ | ❌ |
| 说明 | 可以用,但是APP效果不好,返回就提示退出整个APP,网页由于有回退标签所以还行 | 网页使用webview不具备浏览器能力,不会存储cookie等缓存 |
通过方法事件window.href打开和a标签类似就不过比较,效果和a标签一样
解决办法
通过uniapp条件编译,区分H5和APP编译,分别进行处理,APP走webview,H5走a标签
demo
list数据
list:[
// type=1 nav跳转|| 2网页跳转
{
id:'1',
type:'1',
url:'chat',
name:'客服',
text:'18小时客服在线',
tips:'新版',
images:'/static/kefu.png'
},
{
id:'2',
type:'1',
url:'LeavingHands',
name:'买定离手',
text:'三张押一张,专押花姑娘,买定请离手',
tips:'C币',
images:'/static/guanjun.png'
},
{
id:'3',
type:'2',
url:'webview',
urlkeyword:'https://jt2bc6.smartapps.baidu.com/?_swebScene=3611000000000000',
name:'实习日志',
text:'AI自动生成周报、月报,只需要提供相应的专业和素材即可',
tips:'可用',
images:'/static/zhi.png'
},
'''
'''
'''
'''
<uni-transition :show="true" mode="slide-right">
<view class="tool_list">
<view class="group_tool_wrap" v-for="item in list" :key="item._id">
<!-- 通过type判断是否为网页 -->
<span v-if="item.type=='1'" @click="handleJump(item.url)">
<view class="label_wrap" style="background-color: #6c6ceb" v-if="item.tips">{{item.tips}}</view>
<view class="label_wrap" v-else></view>
<view class="tool_wrap">
<view class="tool_info">
<view class="tool_name">{{item.name}}</view>
<view class="tool_hint">{{item.text}}</view>
</view>
<image :src="item.images" mode="widthFix" style="width: 80rpx;height: 80rpx;"></image>
</view>
</span>
<!-- type等于2是网页打开,条件编译 -->
<!-- #ifdef H5 -->
<span v-else @click="jiade()">
<a :href="item.urlkeyword" style="text-decoration:none">
<view class="label_wrap" style="background-color: #6c6ceb" v-if="item.tips">{{item.tips}}</view>
<view class="label_wrap" v-else></view>
<view class="tool_wrap">
<view class="tool_info">
<view class="tool_name">{{item.name}}</view>
<view class="tool_hint">{{item.text}}</view>
</view>
<image :src="item.images" mode="widthFix" style="width: 80rpx;height: 80rpx;"></image>
</view>
</a>
</span>
<!-- #endif -->
<!-- type等于2是网页打开,条件编译 -->
<!-- #ifdef APP-PLUS -->
<span v-else @click="jump_webview(item.urlkeyword)">
<view class="label_wrap" style="background-color: #6c6ceb" v-if="item.tips">{{item.tips}}</view>
<view class="label_wrap" v-else></view>
<view class="tool_wrap">
<view class="tool_info">
<view class="tool_name">{{item.name}}</view>
<view class="tool_hint">{{item.text}}</view>
</view>
<image :src="item.images" mode="widthFix" style="width: 80rpx;height: 80rpx;"></image>
</view>
</span>
<!-- #endif -->
</view>
</view>
</uni-transition>
两个方法
handleJump(ee){
uni.navigateTo({
url:'/pages/'+ee+'/'+ee
})
},
jump_webview(url){
uni.showLoading({
title:'环境加载中..'
})
setTimeout(()=>{
uni.hideLoading()
},2000);
uni.navigateTo({
url:'/pages/webview/webview?url='+url
})
},
对比
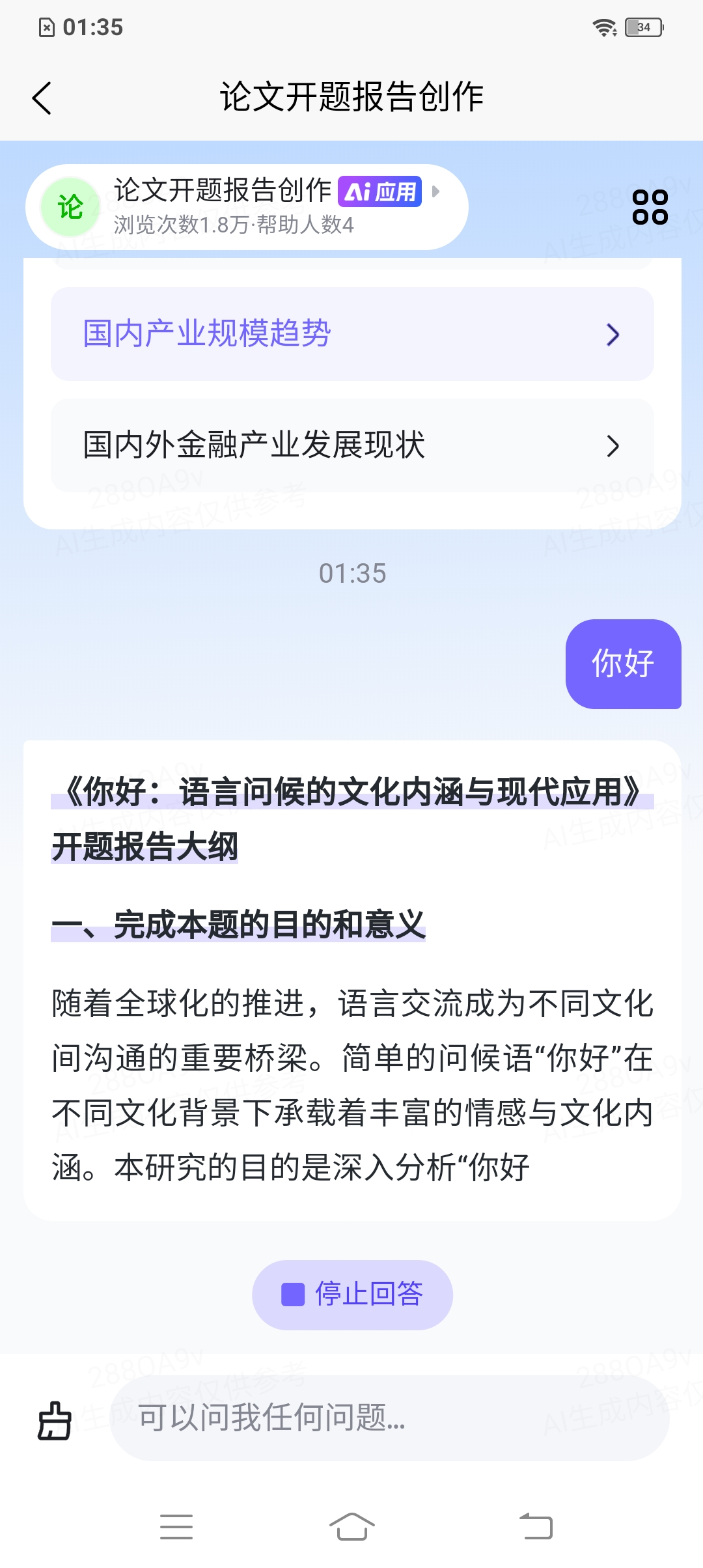
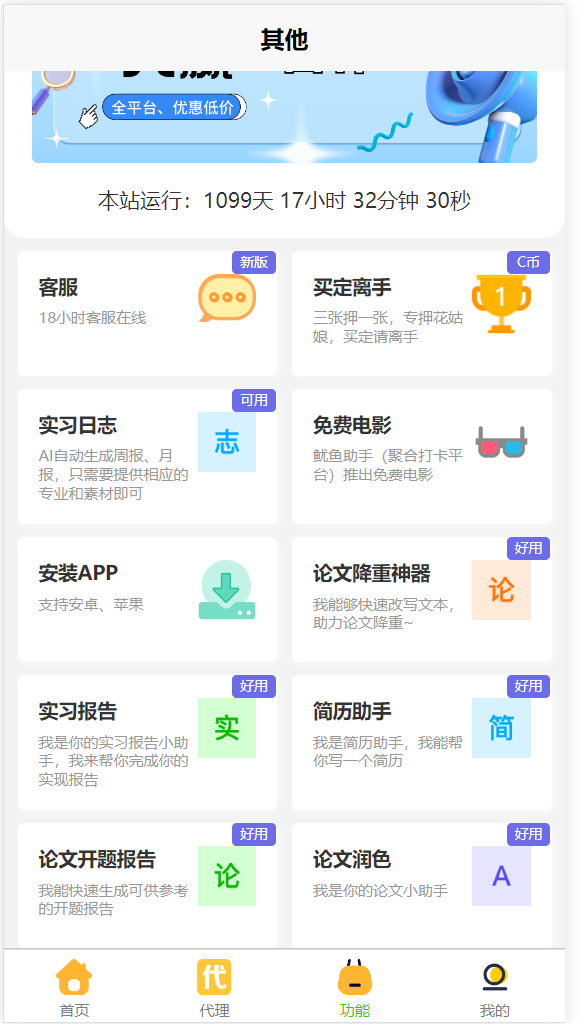
改良后APP端,通过webview正常访问目标网站,登陆后可保持会话,返回层级正常,能够返回到上一页(图二可以点击返回 回到图一)
最后
作者在将智能体嵌入项目时发现,在H5端使用webview登录始终显示未登录状态,而在APP端却可以正常登录。测试后发现,APP端可以通过a标签和webview正常登录,但网页端使用webview时无法存储cookie等缓存。
为了解决这个问题,作者提出了使用uniapp的条件编译功能来区分H5和APP端的编译,分别采用不同的处理方式:
APP端使用webview。 H5端使用a标签。
文章提供了一个示例代码,展示了如何在列表数据中根据type属性决定是通过导航跳转还是网页跳转。代码中包含了条件编译的用法,以适应不同平台的需求。
文章通过图片展示了改良后的APP端通过webview正常访问目标网站并保持会话的效果,以及网页端能够正常使用的情况。
总结来说,本文讨论了在uniapp项目中处理不同平台打开网页的特殊需求,并通过条件编译提出了解决方案,同时提供了示例代码和使用效果的对比测试效果。
以上就是关于【uniapp】H5+、APP模拟浏览器环境内部打开网页相关的全部内容,希望对你有帮助。欢迎持续关注程序员导航网,学习愉快哦!