本文主要讲解关于都上3D数字孪生了,2D的WEB组态和大屏可视化未来的发展在哪里?趋势是基于页面嵌套、蓝图连线等新技术,与功能业务应用融合相关内容,让我们来一起学习下吧!
先看结论:连线就可以替代脚本开发,复杂连线,通过页面嵌套轻松解决!
首先回顾下组态工具的发展史:
回顾发展史,WEB组态终于可以搭建业务系统了!(页面嵌套 节点编辑 WEB组态 上位机 大屏可视化 无代码 0代码 iframe nodered 蓝图)-CSDN博客文章浏览阅读624次,点赞12次,收藏6次。组态软件在工业控制领域有着二三十年的历史,比较知名的国内有组态王、国外有MCGS/WinCC等,用来搭建上位机监控画面,通常配合PLC使用,通过配置的方式,不需要编码,电气工程师就能让现场监控画面图形界面化,起到上位机的作用:近年来,互联网发展迅速,尤其是WEB html前端技术,成为了界面开发技术的主流,不断蚕食着.Net/C#、Qt C++、PyQt等桌面开发领域,并且与传统组态组件融合,产生了一个新的常见概念:WEB组态。https://blog.csdn.net/IOTOS/article/details/138033482?spm=1001.2014.3001.5501WEB组态与大屏可视化工具现在基本上没有了明显边界,很多的区分是2D组态和3D组态。市面上也非常多,比如图扑(ht.js)、数维图(Sovit2D)、DataEase飞致云、DataV、乐吾乐(Meta2d.js)、帆软、元图工坊、Smartbi等等。其中3D属于纯图形视觉领域,现在重点讨论2D的WEB组态和大屏发展方向。
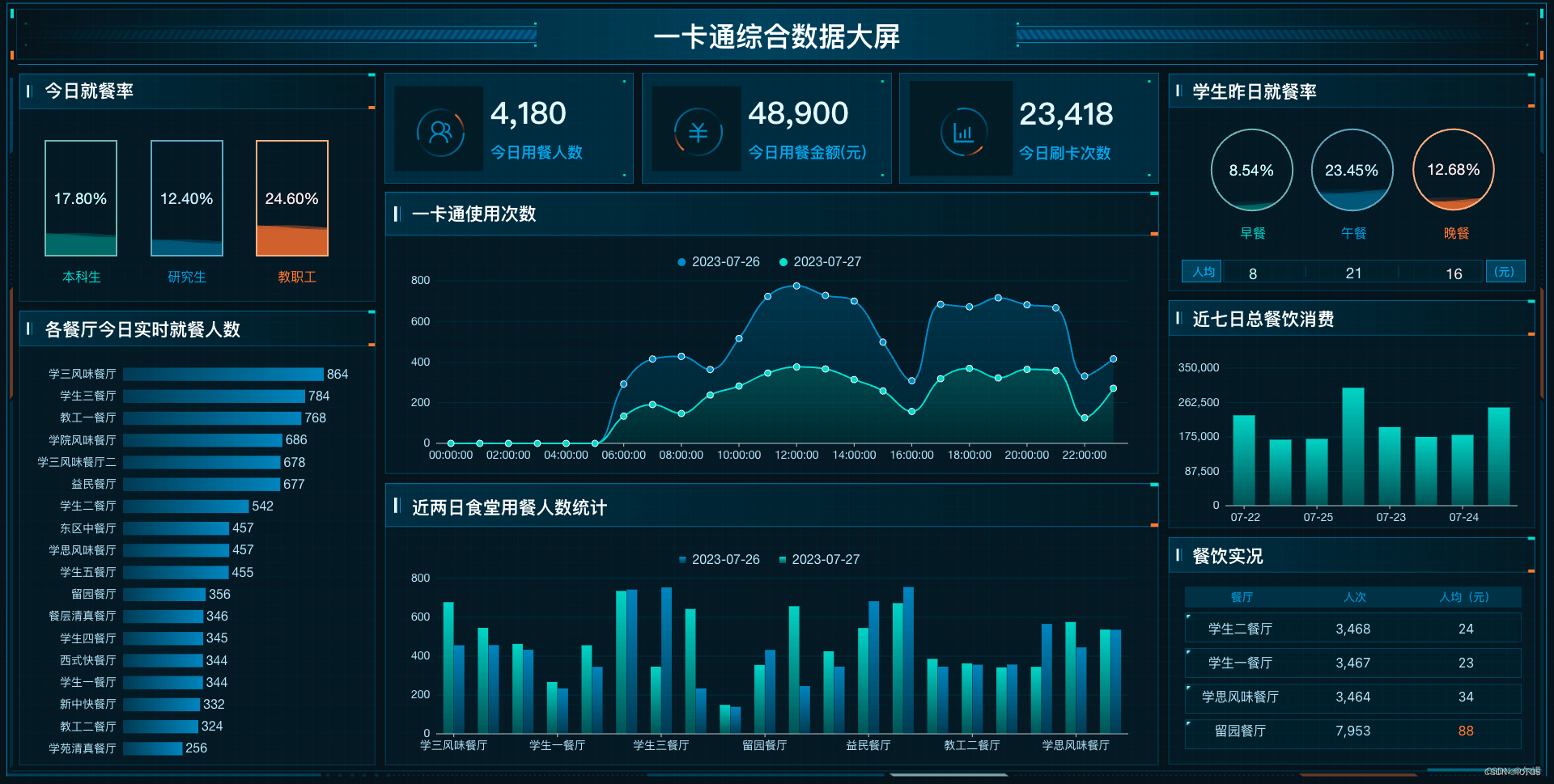
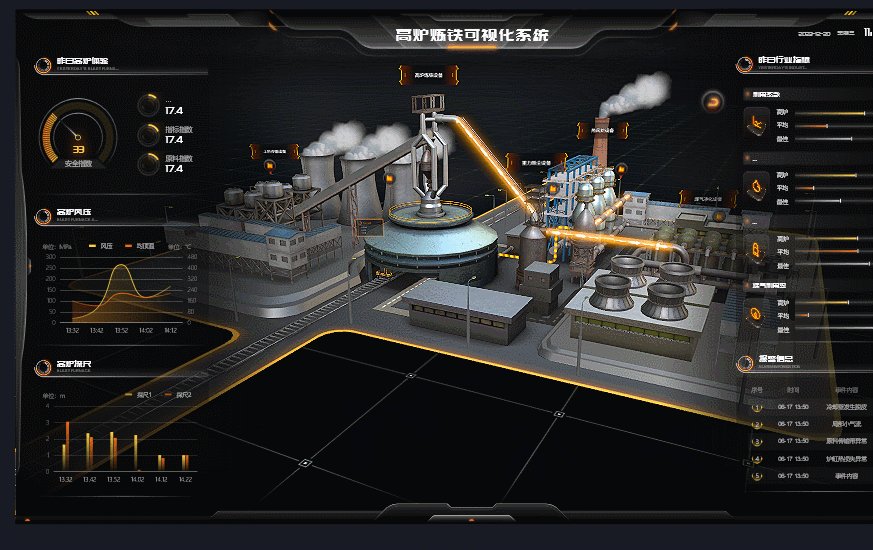
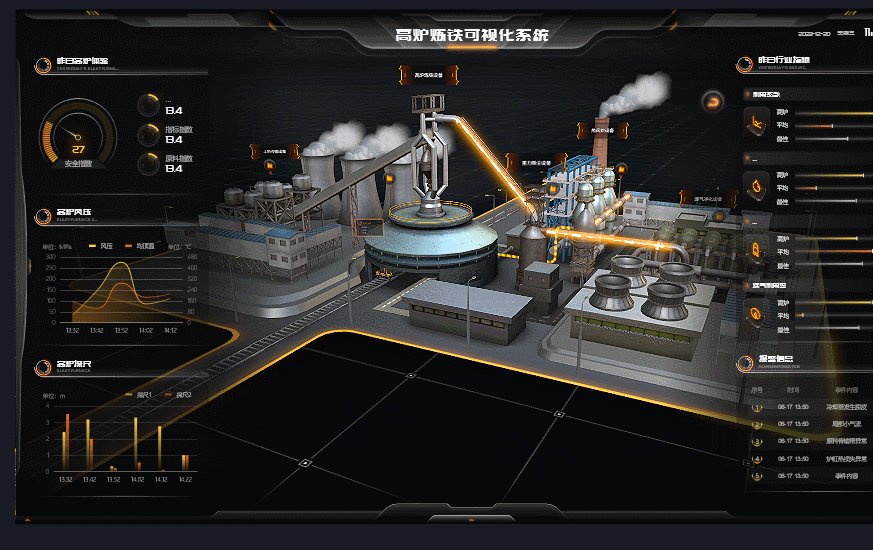
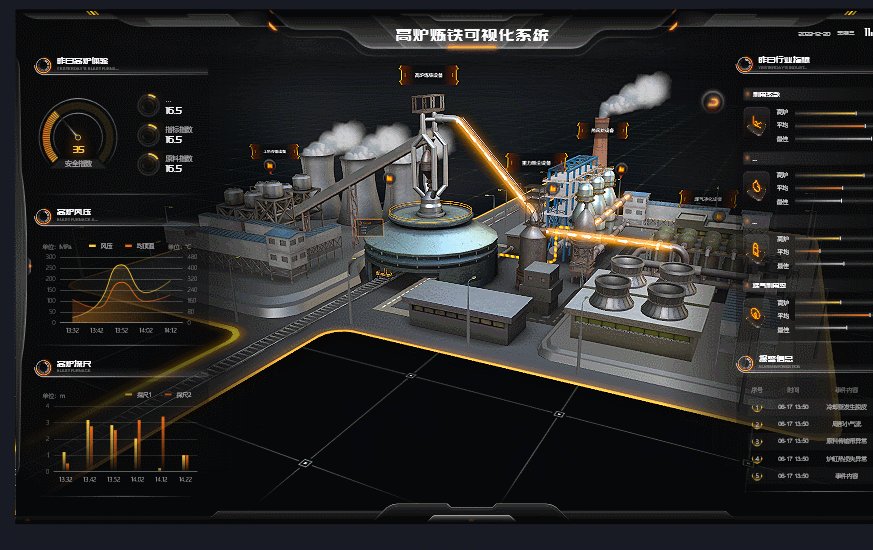
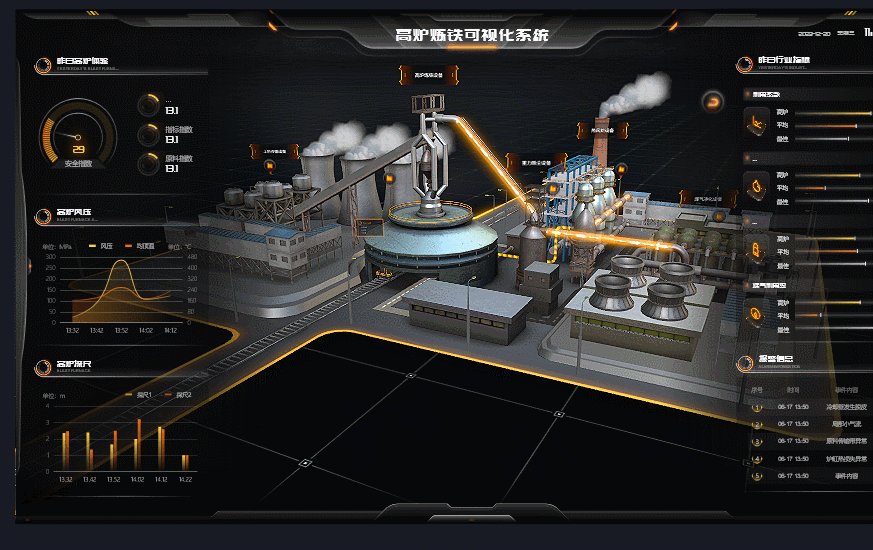
众所周知,目前界面展示,从原先古板的组态大屏,到扁平化科技风的2D、2.5D展示,逐渐到3D数字孪生,效果越来越炫酷。
那么2D组态的发展空间在哪?是不是都会被3D挤压?要上视觉冲击效果的,都上3D了?
显然,从纯数据可视化的角度,3D完爆2D、2.5D。 如果不是出于成本考虑,一切展示以3D效果是最好的。
但是,从业务功能应用上来说,3D就不是最适合的交互方式了!很简单的,比如微信、比如CSDN或知乎信息管理平台,我们管理文章、发布信息,用3D就是自找麻烦,除了整个花里胡哨,起不到什么实用性。
桌面应用开发也好,后台管理系统应用也罢,只要是涉及到业务功能,并非仅仅是数据展示的,那么用上2D组态或者大屏可视化工具的拖拽配置,来实现界面布局、UI交互,甚至业务逻辑,那肯定是最香的!
所见即所得,实现大屏看板可视化展示,现如今已非常成熟。可视化拖拽,无代码来定制开发,实现复杂交互和业务逻辑,目前还很难做到。
毕竟简单的表单拖拽,没法参考给定的界面原型,就把交互功能都实现吧?一般都还只是停留在UI界面布局的层面。
页面嵌套属性继承、蓝图节点编辑连线,这两方面技术,可能是未来组态大屏的终极演化方向,就像如今传统工业组态(比如组态王、MCGS等)已逐步淘汰,演化成WEB组态,最终与大屏可视化融为一体一样,现如今的WEB组态和大屏可视化,是否也会进一步升级淘汰或被融合成新的?
关于页面嵌套继承,UIOTOS给出了很好的实现方式:
UIOTOS前端零代码 原型即应用!支持页面嵌套、属性继承、节点编辑,真正实现页面即组件,支持无代码开发复杂的前端界面应用。与可视化组态相比,UIOTOS不仅能实现大屏类数据展示类型的简单应用,更能实现复杂的后台管理系统类业务应用,包括交互、接口请求、数据解析、逻辑规则,提供诊断分析调试等辅助功能,相当于无代码前端应用编程工具,非简单的UI界面布局工具。![]() http://www.uiotos.net/关于节点编辑,IBM开源的nodered是当红炸子鸡,在物联网规则引擎和边缘计算方面越来越火:
http://www.uiotos.net/关于节点编辑,IBM开源的nodered是当红炸子鸡,在物联网规则引擎和边缘计算方面越来越火:
Node-RED 基于Web浏览器的可视化拖拽式Scada软件_nodered-CSDN博客文章浏览阅读1.4k次。Node-RED 是一种编程工具,用于以新颖有趣的方式将硬件设备、API 和在线服务连接在一起。它提供了一个基于浏览器的可视化拖拽式编辑器,可以使用面板中的各种节点轻松地将流连接在一起,只需单击一下即可将其部署到其runtime。_noderedhttps://blog.csdn.net/weixin_38055379/article/details/134191812不过这两个技术不能独立,因为随着逻辑复杂性的增强,需要模块化封装,UIOTOS实现的嵌套继承技术,就可以用来让蓝图连线简化,避免一个页面到处是线条。
NodeRed节点编辑用于边缘计算和规则引擎,能做带UI界面和业务逻辑的上位机或前端应用吗?(页面嵌套 节点编辑 WEB组态 上位机 大屏可视化 无代码 0代码 iframe nodered 蓝图)_nodered规则引擎-CSDN博客文章浏览阅读931次,点赞7次,收藏5次。不论是web组态还是节点编辑器,都没有封装性而言,简单说,一个页面或者画布,做的界面或者逻辑,跟其他页面是完全独立的。NodeRed如果要实现复杂业务逻辑+UI界面和交互逻辑,必然要求考虑到如何将部分UI组件或者功能模板的连线,封装到一个独立的画布或页面中,再引入到当前页面上使用,且完全不受影响,跟直接在当前页上效果一样。在WEB编辑器中,就直接页面复制即可。要实现这点,NodeRed在构建复杂业务逻辑,或者搭建带有UI界面和业务逻辑的上位机或前端应用,才有一定的可能性,否则反而是开倒车,最终华而不实!_nodered规则引擎https://blog.csdn.net/IOTOS/article/details/138040945?spm=1001.2014.3001.5501如今AI应用,比如微软的power app,也都用上了节点连线编辑,这是一个非常有前景的逻辑无代码开发方式。如今大屏组态的竞争格局,不是一个技术问题,因为一直用的是传统的拖拽编辑技术,大家都差不多,更多是考验UI美术设计。
一旦新的嵌套继承、蓝图连线技术的引入,势必会让WEB组态、大屏可视化演变成新的物种,或者被新的物种融合掉,这样兼容了2D图形展示+业务功能应用,与3D数字孪生形成非常好的互补,而不是仅仅在可视化展示效果上的竞争,让我们拭目以待!
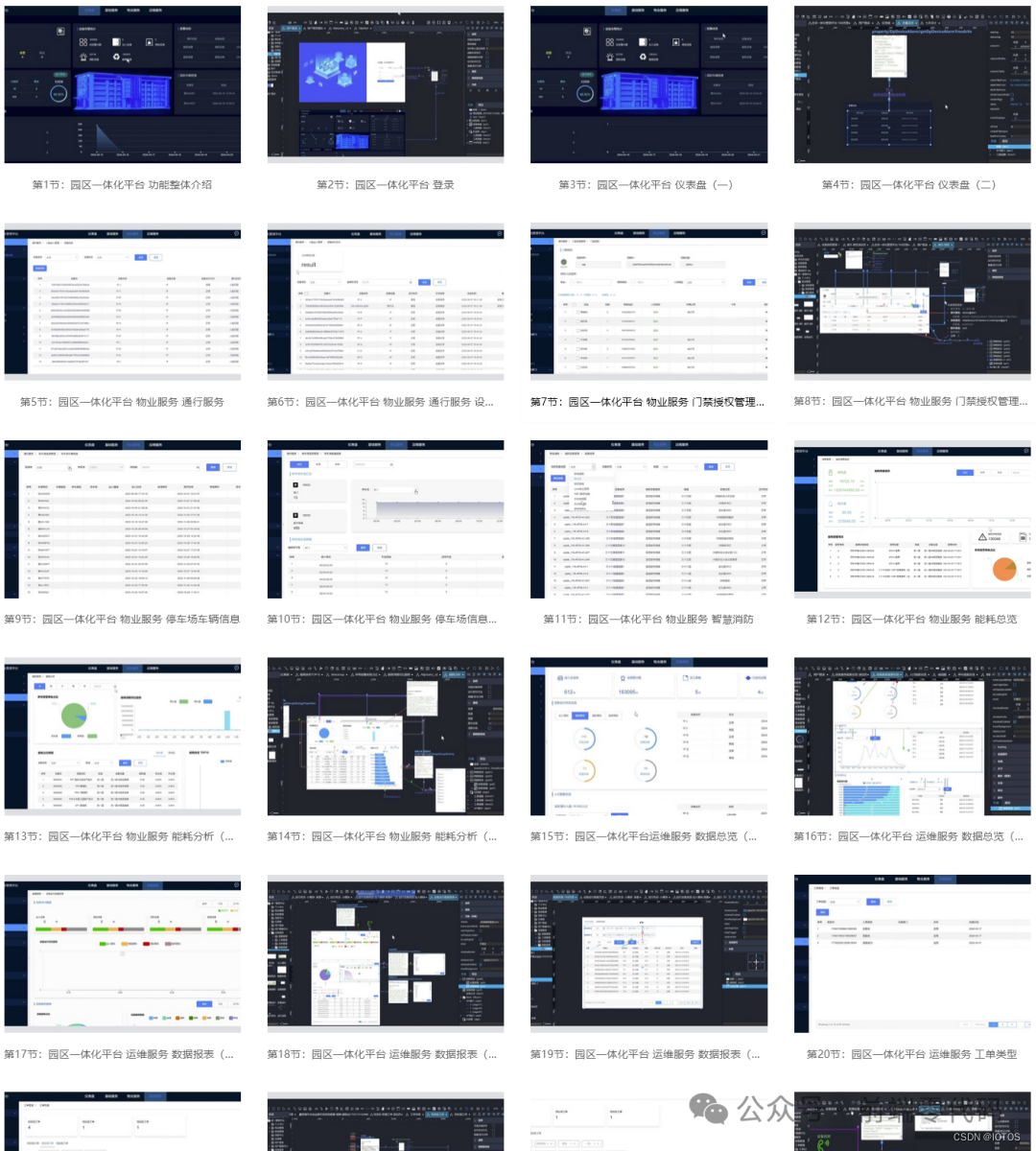
智慧园区、停车场管理、门禁管理、统一管理平台智慧建筑智慧园区统一管理平台,包括物业服务-人脸出入模块管理、设备运行日志、人员进出记录、设备授权、门禁管理设备信息、停车场管理、数据报表、智慧消防、消防报警、能源管理、能耗报警、能耗报表、实时报警信息、报警分类、设备运行数据报表等![]() http://www.uiotos.net/%E7%A4%BA%E4%BE%8B/
http://www.uiotos.net/%E7%A4%BA%E4%BE%8B/
以上就是关于都上3D数字孪生了,2D的WEB组态和大屏可视化未来的发展在哪里?趋势是基于页面嵌套、蓝图连线等新技术,与功能业务应用融合相关的全部内容,希望对你有帮助。欢迎持续关注程序员导航网,学习愉快哦!
转载请注明:都上3D数字孪生了,2D的WEB组态和大屏可视化未来的发展在哪里?趋势是基于页面嵌套、蓝图连线等新技术,与功能业务应用融合 | 程序员导航网