本文主要讲解关于【热门话题】探索与心得:深入体验Microsoft Edge浏览器相关内容,让我们来一起学习下吧!


?个人主页: 鑫宝Code?热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础 ?个人格言: "如无必要,勿增实体" 
文章目录
- 探索与心得:深入体验Microsoft Edge浏览器
-
- 一、Edge浏览器概述
-
- 1.1 发展历程与核心特性
- 1.2 开发者工具与扩展
- 二、Edge浏览器深度体验
-
- 2.1 性能与稳定性
- 2.2 隐私与安全
- 2.3 生产力提升
- 三、前端开发中的Edge探索
-
- 3.1 利用Edge DevTools进行调试
- 3.2 利用Edge的前沿Web技术支持
- 3.3 兼容性测试与问题排查
- 四、总结
探索与心得:深入体验Microsoft Edge浏览器
作为一位资深的前端开发工程师,我有幸亲历了浏览器技术的快速发展与变革。其中,Microsoft Edge作为Windows操作系统原生支持的现代浏览器,自发布以来,以其出色的性能、兼容性以及丰富的开发者工具,赢得了广大用户与开发者的青睐。本文将结合我的使用经验与专业视角,深入探讨Edge浏览器的特性和优势,分享我在开发过程中对Edge的探索与心得。
一、Edge浏览器概述
1.1 发展历程与核心特性
Microsoft Edge于2015年随Windows 10一同发布,旨在替代老旧的Internet Explorer,为用户提供更快速、安全、高效的浏览体验。自那时起,Edge经历了从基于EdgeHTML渲染引擎到Chromium开源项目的重大转变,这一变化不仅显著提升了浏览器的性能与网站兼容性,还使其与Chrome等主流浏览器共享了丰富的插件生态系统。
核心特性概览:
- 高性能与兼容性:基于Chromium内核,Edge提供了卓越的网页加载速度与广泛的网站兼容性。
- 跨平台支持:除了Windows,Edge还支持macOS、iOS、Android等平台,实现无缝跨设备浏览体验。
- 隐私保护:内置多种隐私防护功能,如跟踪预防、InPrivate模式、严格站点隔离等,确保用户数据安全。
- 生产力工具:集成Cortana智能助手、阅读模式、网页注释、集锦等功能,提升工作效率。
- 开发者友好:提供强大的DevTools,支持PWA、WebAssembly、CSS Grid等前沿Web技术。
1.2 开发者工具与扩展
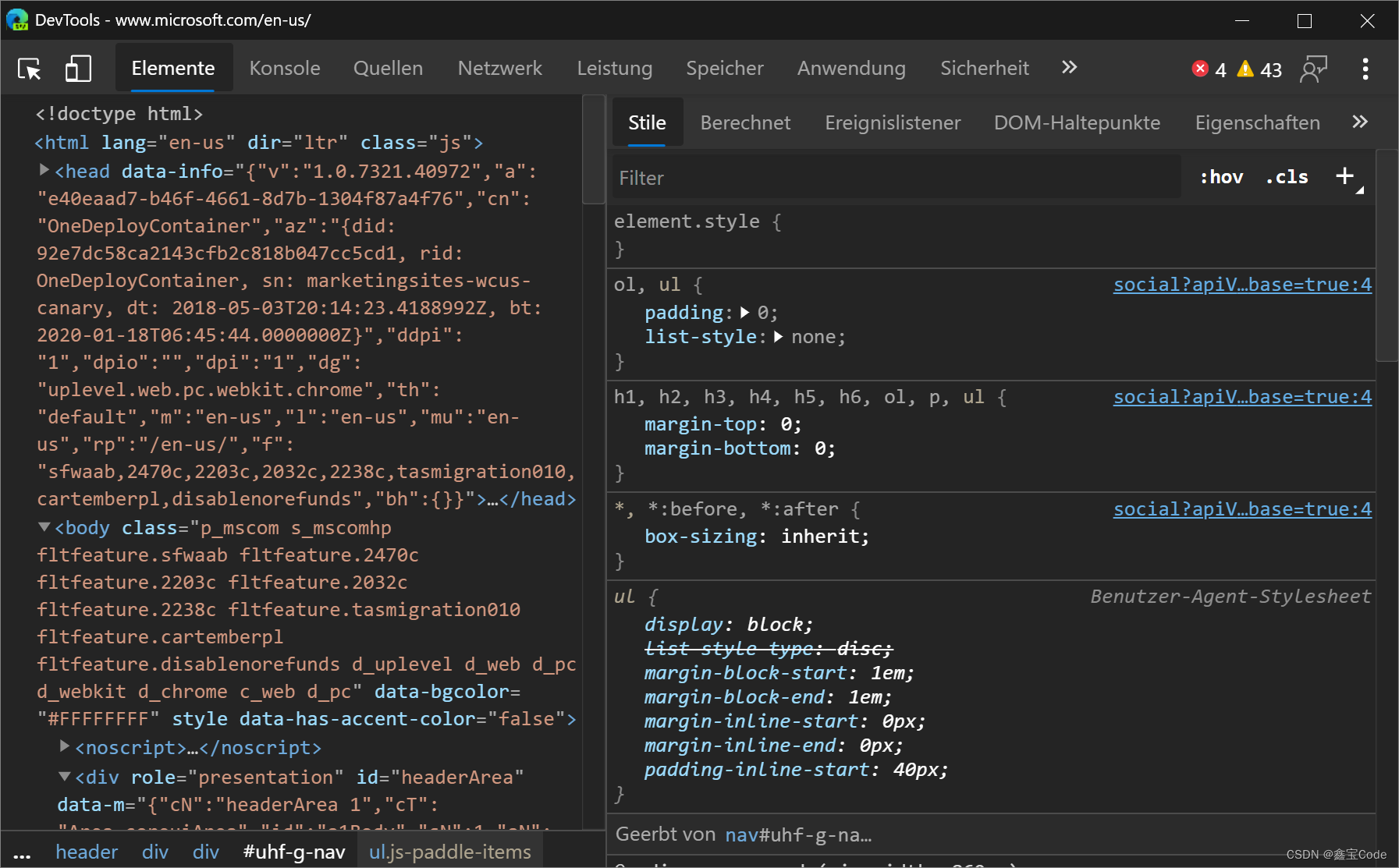
对于前端开发者而言,Edge的开发者工具(F12或右键选择“检查”)是日常工作中不可或缺的利器。它不仅包含了Chrome DevTools的所有核心功能,如Elements(元素审查)、Console(控制台)、Sources(源代码)、Network(网络)、Performance(性能)等面板,还针对Edge特有的功能和特性进行了优化。
此外,Edge支持安装来自Chrome Web Store的扩展程序,这意味着开发者可以便捷地使用各种辅助开发、测试、调试的工具,如React Developer Tools、Lighthouse、Postman等,进一步提升开发效率。
二、Edge浏览器深度体验
2.1 性能与稳定性
在实际使用中,Edge凭借其Chromium内核的高效渲染能力,无论是打开复杂Web应用还是加载大量媒体资源的页面,都能展现出优秀的加载速度与流畅度。同时,Edge的内存管理机制也相当出色,即使在多标签页环境下,也能保持较低的系统资源占用,避免因浏览器卡顿影响工作效率。
在稳定性方面,Edge定期接收微软的安全更新与性能优化,确保用户在享受高速浏览的同时,免受安全威胁。此外,Edge的崩溃恢复机制能够在浏览器意外关闭时,自动重新打开上次浏览的标签页,有效减少数据丢失的风险。
2.2 隐私与安全
Edge在隐私保护方面下足功夫,提供了一系列贴心的功能:
- 跟踪预防:默认阻止第三方跟踪器,减少用户数据被滥用的风险。
- InPrivate模式:开启后,浏览历史、临时互联网文件、表单数据等都不会被保存,满足用户对隐私的高度需求。
- 严格站点隔离:通过将每个网站运行在独立的进程中,防止恶意网站利用漏洞窃取其他网站的数据。
2.3 生产力提升
Edge内置的多项功能极大地提升了用户的浏览与工作效率:
- Cortana集成:智能助手Cortana可帮助用户执行搜索、设置提醒、翻译文本等任务,无需离开当前页面。
- 阅读模式:去除无关元素,提供沉浸式阅读体验,支持调整字体、背景色及朗读功能。
- 网页注释:直接在网页上添加高亮、批注,方便研究、学习或协作。
- 集锦:收藏、整理、分享网页内容的新方式,支持添加笔记、标签,甚至离线访问。
三、前端开发中的Edge探索
3.1 利用Edge DevTools进行调试
Edge DevTools提供了丰富的功能帮助开发者定位问题、优化性能:
- 元素审查:直观查看和修改DOM结构、CSS样式、盒模型等,实时预览效果。
- 控制台:执行JavaScript代码、查看日志信息、调试异步任务。
- 源代码:查看、编辑、断点调试网页源码,支持Workspaces实现本地文件映射。
- 网络:监控资源加载情况,分析请求/响应头、时间线、缓存状态等。
-
性能:记录和分析页面加载、交互过程中的CPU、内存、帧率等指标,找出性能瓶颈。

3.2 利用Edge的前沿Web技术支持
Edge紧跟Web技术发展趋势,对新兴标准与特性提供了良好支持:
- Progressive Web Apps (PWA):构建可在桌面与移动设备上安装、离线使用的Web应用。
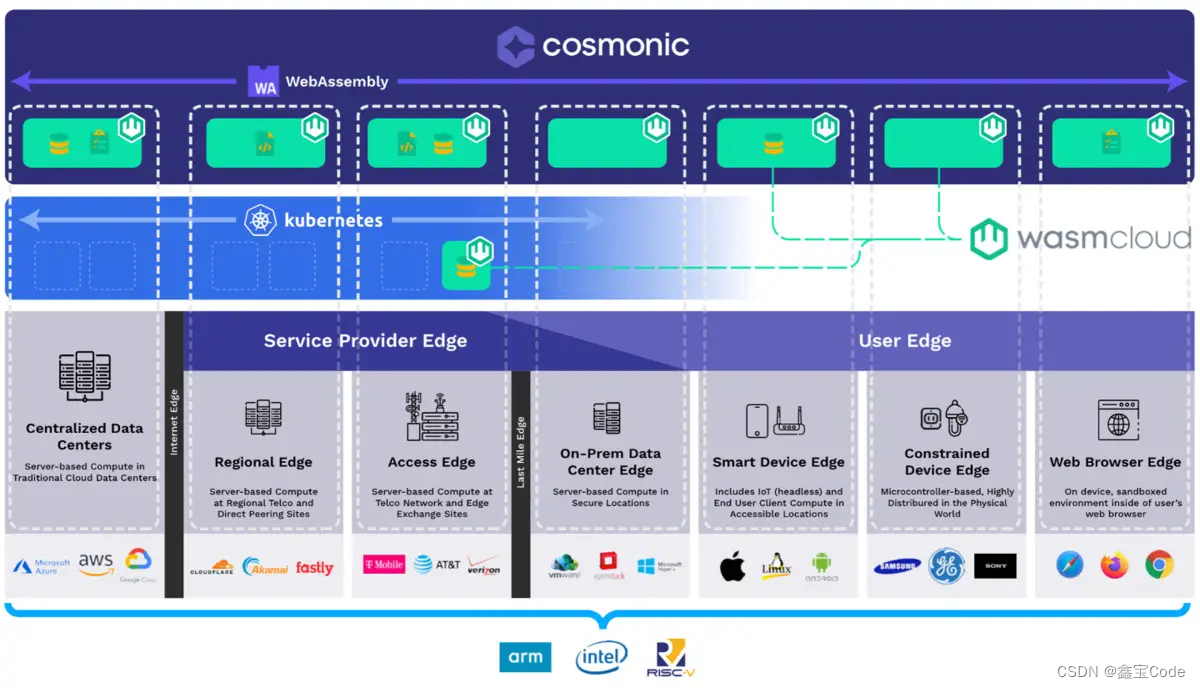
- WebAssembly:大幅提高Web应用的计算密集型任务处理能力,实现接近原生的速度。
-
CSS Grid & Flexbox:轻松创建复杂、响应式的布局,提升设计灵活性。

3.3 兼容性测试与问题排查
尽管Edge与Chrome在内核层面高度一致,但特定的CSS属性、JavaScript API或浏览器扩展可能仍存在细微差异。在开发过程中,应充分利用Edge DevTools的仿真模式模拟不同设备、浏览器版本,确保代码兼容性。遇到问题时,可通过查阅MDN Web Docs、Stack Overflow等资源,或在Edge开发者社区寻求帮助。
四、总结
Microsoft Edge凭借其卓越的性能、强大的兼容性、严格的隐私保护以及丰富的生产力工具,已成为众多用户与开发者首选的现代浏览器之一。作为一名前端开发工程师,我在日常工作中深刻体会到Edge带来的便利与效率提升。无论是在调试复杂的Web应用、利用前沿技术构建高性能界面,还是在关注用户隐私与数据安全方面,Edge都展现出了其独特的优势。随着Edge持续迭代更新,我期待它在未来能为开发者与用户带来更多惊喜与价值。
以上就是关于【热门话题】探索与心得:深入体验Microsoft Edge浏览器相关的全部内容,希望对你有帮助。欢迎持续关注程序员导航网,学习愉快哦!