本文主要讲解关于HTML炫酷的相册相关内容,让我们来一起学习下吧!
目录
写在前面
HTML简介
完整代码
代码分析
系列推荐
写在最后
写在前面
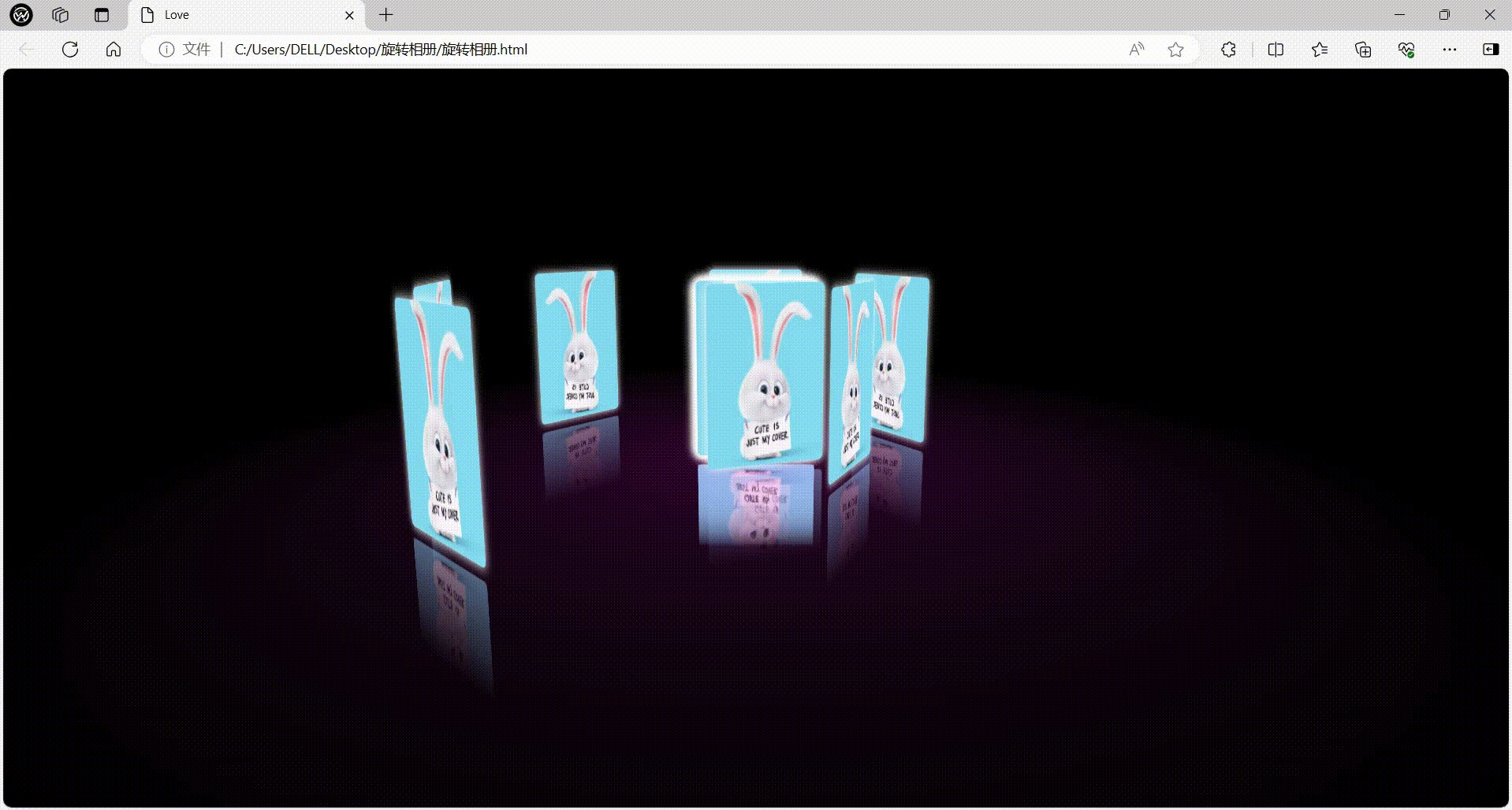
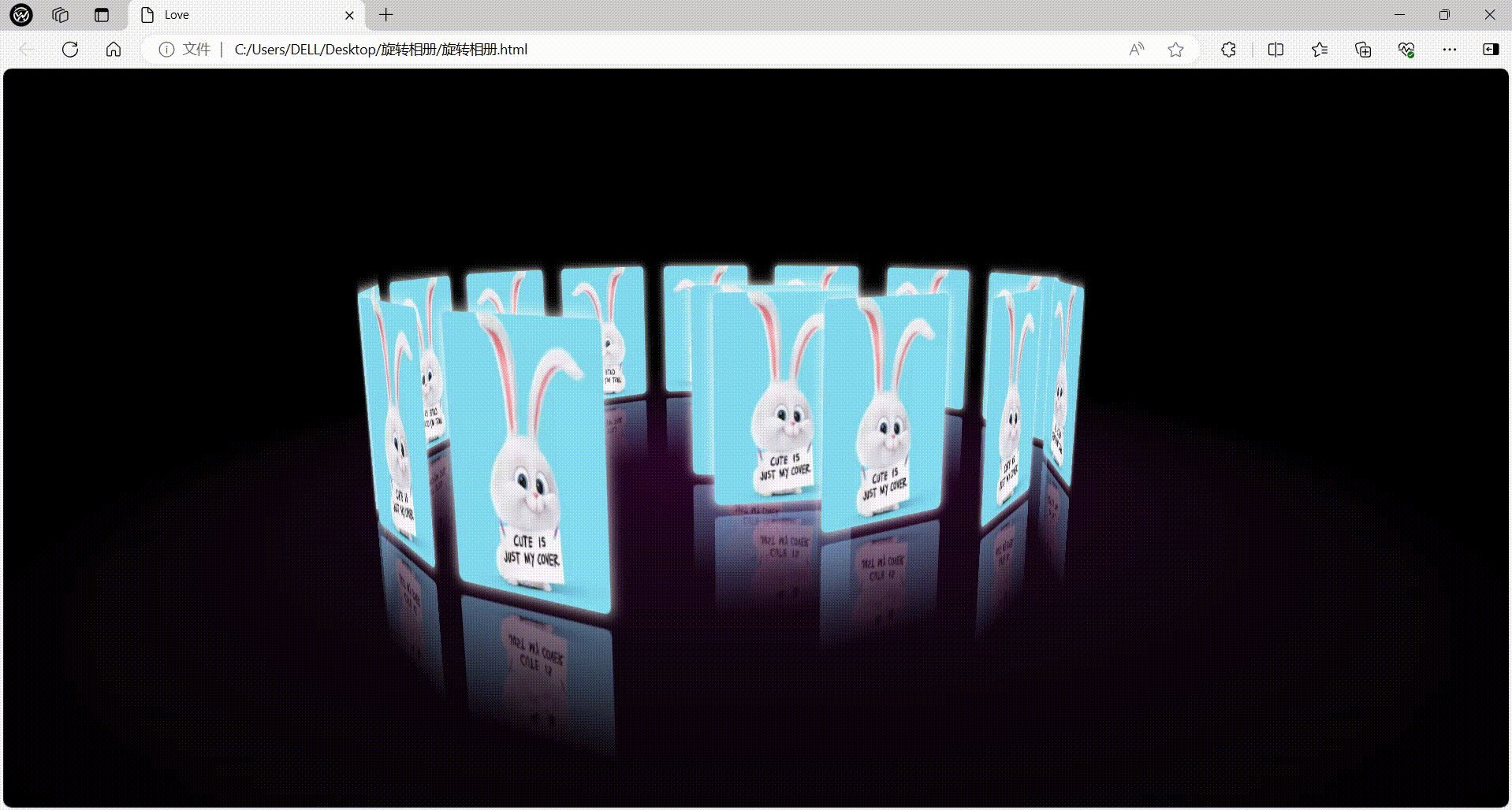
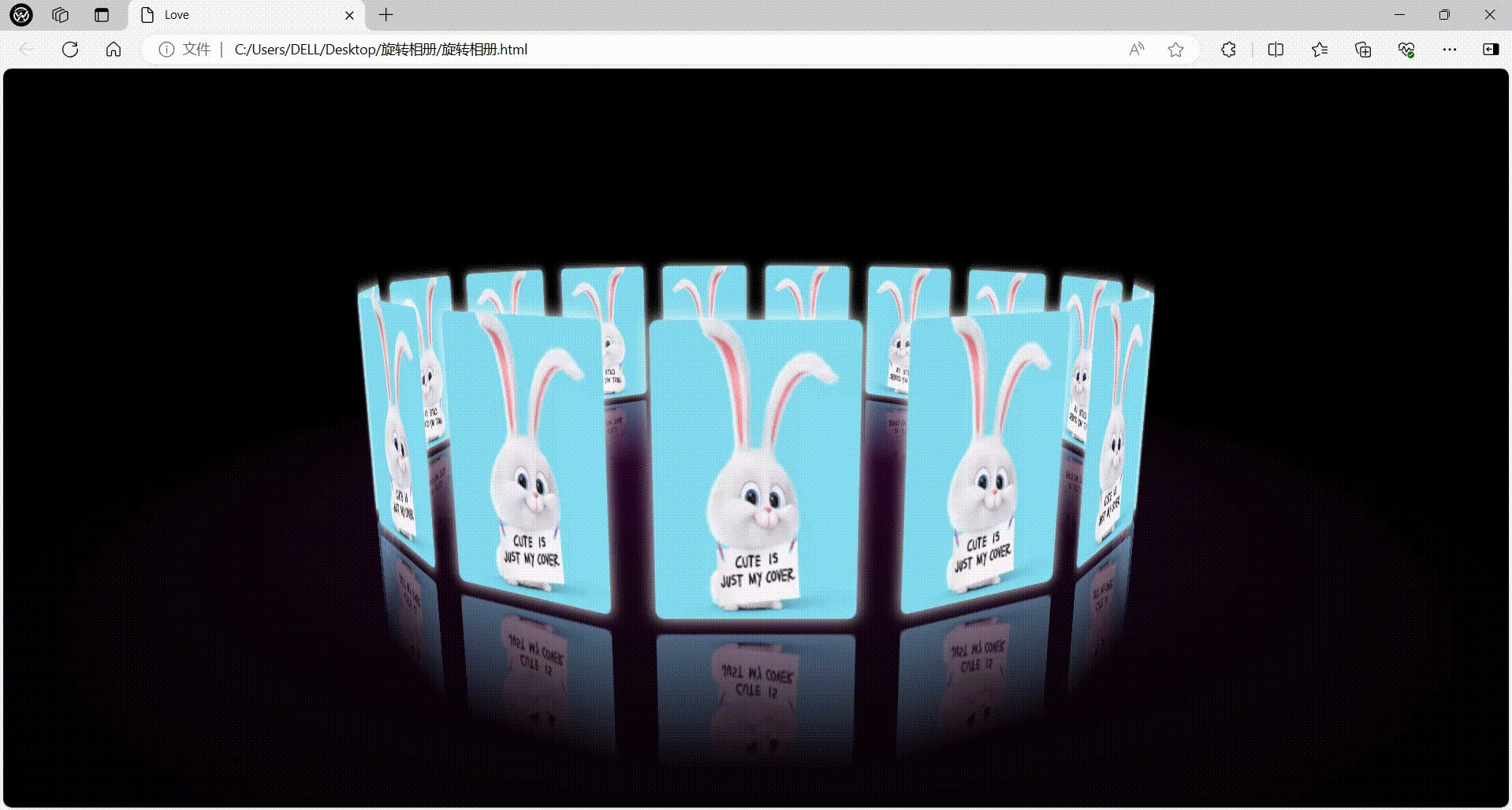
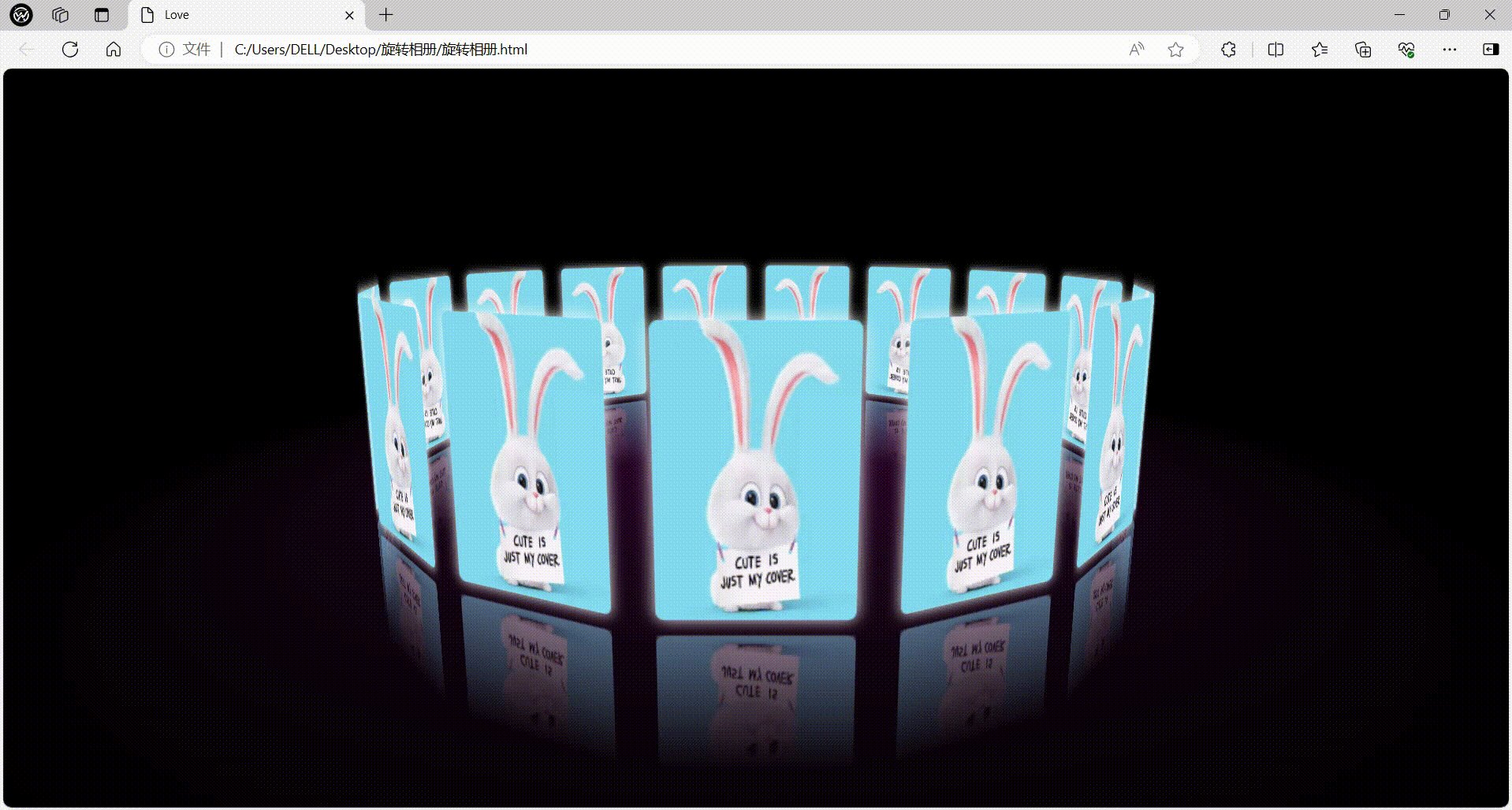
本期小编给大家带来一个炫酷的旋转相册,快来解锁属于你的独家记忆吧!
HTML简介
HTML(全称为超文本标记语言)是一种用于创建网页结构和内容的标记语言。它由一系列标签组成,通过这些标签来描述网页中的各个元素,如标题、段落、图像、链接等。HTML是一种基础的互联网技术,是构建网页的基石。
HTML由W3C(万维网联盟)开发并维护,它的目标是通过标准化的语法来确保网页在不同的浏览器和设备上都能正确显示。HTML的语法相对简单,使用起来非常容易上手。
HTML的主要特点是语义化、跨浏览器兼容和可访问性。它通过使用具有特定含义的标签来描述网页元素,使得搜索引擎可以更好地理解网页内容,提高网页的可读性和可维护性。HTML还提供了一些特性和技术,如CSS(层叠样式表)和JavaScript,用于增强网页的样式和功能。
在编写HTML时,可以使用文本编辑器,如Notepad++或Sublime Text,并将文件保存为以.html为扩展名的文件。然后,可以通过浏览器打开HTML文件来查看网页的效果。
总之,HTML是一种用于创建网页结构和内容的标记语言,它是互联网的基础技术之一。通过使用HTML,可以创建具有语义化、跨浏览器兼容和可访问性的网页,提高网页的可读性和可维护性。
完整代码
<!DOCTYPE html>
<html onselectstart="return false">
<head lang="en">
/*onselectstart="return false"*/
<meta charset="UTF-8">
<title>Love</title>>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
background: #000;
overflow: hidden;
}
#perspective {
perspective: 800px;
}
#wrap {
width: 120px;
/*133:200 4:6 */
height: 180px;
margin: 0 auto;
position: relative;
/*搭建3D效果必须的两个属性:一个变换风格变3d,一个场景景深800px*/
transform-style: preserve-3d;
transform: rotateX(-10deg) rotateY(0deg);
}
#wrap img {
width: 100%;
height: 100%;
position: absolute;
border-radius: 5px;
/*加上圆角*/
box-shadow: 0px 0px 10px #fff;
/*box-shadow 属性向框添加一个或多个阴影*/
-webkit-box-reflect: below 10px -webkit-linear-gradient(top, rgba(0, 0, 0, 0) 50%, rgba(0, 0, 0, 0.5) 100%);
}
#wrap p {
width: 1200px;
height: 1200px;
background: -webkit-radial-gradient(center center, 600px 600px, rgba(244, 23, 234, 0.2), rgba(0, 0, 0, 0));
border-radius: 100%;
position: absolute;
left: 50%;
top: 102%;
margin-left: -600px;
margin-top: -600px;
transform: rotateX(90deg);
}
</style>
</head>
<body>
<div id="perspective">
<div id='wrap'>
<img src="image.jpg" />
<img src="image.jpg" />
<img src="image.jpg" />
<img src="image.jpg" />
<img src="image.jpg" />
<img src="image.jpg" />
<img src="image.jpg" />
<img src="image.jpg" />
<img src="image.jpg" />
<img src="image.jpg" />
<img src="image.jpg" />
<img src="image.jpg" />
<img src="image.jpg" />
<img src="image.jpg" />
<img src="image.jpg" />
<p></p>
</div>
</div>
<script type="text/javascript">
window.onload = function () {
var oWrap = document.getElementById('wrap');
var oImg = oWrap.getElementsByTagName('img');
var oImgLength = oImg.length;
var Deg = 360 / oImgLength;
var nowX, nowY, lastX, lastY, minusX = 0, minusY = 0;
var roY = 0, roX = -10;
var timer;
for (var i = 0; i < oImgLength; i++) {
oImg[i].style.transform = 'rotateY(' + i * Deg + 'deg) translateZ(350px)';
oImg[i].style.transition = 'transform 1s ' + (oImgLength - 1 - i) * 0.1 + 's';
}
mTop();
window.onresize = mTop;
function mTop() {
var wH = document.documentElement.clientHeight;
oWrap.style.marginTop = wH / 2 - 180 + 'px';
}
// 拖拽:三个事件-按下 移动 抬起
//按下
document.onmousedown = function (ev) {
ev = ev || window.event;
//鼠标按下的时候,给前一点坐标赋值,为了避免第一次相减的时候出错
lastX = ev.clientX;
lastY = ev.clientY;
//移动
this.onmousemove = function (ev) {
ev = ev || window.event;
clearInterval(timer);
nowX = ev.clientX; // clientX 鼠标距离页面左边的距离
nowY = ev.clientY; // clientY ………………………………顶部………………
//当前坐标和前一点坐标差值
minusX = nowX - lastX;
minusY = nowY - lastY;
//更新wrap的旋转角度,拖拽越快-> minus变化大 -> roY变化大 -> 旋转快
roY += minusX * 0.2; // roY = roY + minusX*0.2;
roX -= minusY * 0.1;
oWrap.style.transform = 'rotateX(' + roX + 'deg) rotateY(' + roY + 'deg)';
/*
//生成div,让div跟着鼠标动
var oDiv = document.createElement('div');
oDiv.style.cssText = 'width:5px;height:5px;background:red;position:fixed;left:'+nowX+'px;top:'+nowY+'px';
this.body.appendChild(oDiv);
*/
//前一点的坐标
lastX = nowX;
lastY = nowY;
}
//抬起
this.onmouseup = function () {
this.onmousemove = null;
timer = setInterval(function () {
minusX *= 0.95;
minusY *= 0.95;
roY += minusX * 0.2; // roY = roY + minusX*0.2;
roX -= minusY * 0.1;
oWrap.style.transform = 'rotateX(' + roX + 'deg) rotateY(' + roY + 'deg)';
if (Math.abs(minusX) < 0.1 && Math.abs(minusY) < 0.1) {
clearInterval(timer);
}
console.log(minusX);
}, 13);
}
return false;
}
}
</script>
</body>
</html>代码分析
这段HTML、CSS和JavaScript代码实现了一个具有3D翻转效果的图像展示容器,当用户拖动鼠标时,容器会随之旋转。下面是对各部分代码功能的详细分析:
1. HTML结构:
- 页面主体包含一个`<div id="perspective">`容器,用于设置3D透视效果。
- 在`perspective`容器内,有一个`<div id="wrap">`,其中包含一系列重复的`<img>`元素(共15个),每个都指向同一个“image.jpg”源文件,它们将按照3D变换进行排列和显示。
- 还有一个空的`<p>`标签,它被用来作为背景层以增强视觉效果。
2. CSS样式:
- `body`设置了黑色背景并隐藏了滚动条。
- `#perspective`定义了整个场景的3D透视深度为800px。
- `#wrap`是所有图片的父容器,设置了宽度、高度、居中对齐以及初始的3D旋转角度(X轴-10度,Y轴0度)。
- `#wrap img`样式确保每张图片大小适配其容器,并添加了圆角、阴影以及反射效果。
- `#wrap p`创建了一个大尺寸的圆形渐变背景层,位于图片下方,通过transform将其旋转至X轴90度,起到遮罩背景的作用。
3. JavaScript脚本:
- 当页面加载完成时,执行一些初始化工作:
- 获取`#wrap`元素及其所有的`img`子元素。
- 计算每个图片需要的旋转角度,并应用相应的`rotateY`和`translateZ` CSS转换属性,使得图片在3D空间内形成环形排列。
- 调用`mTop`函数来确保`wrap`元素垂直居中于视口。
- 定义了处理窗口大小变化的`mTop`函数,用于动态调整`wrap`元素的位置以保持垂直居中。
- 拖拽事件处理:
- 使用`onmousedown`、`onmousemove`和`onmouseup`事件监听鼠标操作。
- 当鼠标按下时记录起始坐标,鼠标移动时计算坐标差值,并根据这个差值更新`wrap`元素的`rotateX`和`rotateY`属性,从而实现拖拽旋转的效果。
- 当鼠标抬起时,使用定时器平滑地减缓旋转速度,直到停止。
总的来说,这个代码构建了一个交互式旋转的3D图片墙,用户可以通过拖动鼠标来改变视角,查看不同角度下的图片。
系列推荐
| 序号 | 目录 | 直达链接 |
| 1 | HTML实现3D相册 | https://want595.blog.csdn.net/article/details/138652869 |
| 2 | HTML元素周期表 | https://want595.blog.csdn.net/article/details/138653653 |
| 3 | HTML黑客帝国字母雨 | https://want595.blog.csdn.net/article/details/138654054 |
| 4 | HTML五彩缤纷的爱心 | https://want595.blog.csdn.net/article/details/138654581 |
| 5 | HTML飘落的花瓣 | https://want595.blog.csdn.net/article/details/138785324 |
| 6 | ||
| 7 | ||
| 8 | ||
| 9 | ||
| 10 | ||
| 11 | ||
| 12 | ||
| 13 | ||
| 14 | ||
| 15 | ||
| 16 | ||
| 17 | ||
| 18 | ||
| 19 | ||
| 20 | ||
| 21 | ||
| 22 | ||
| 23 | ||
| 24 | ||
| 25 | ||
| 26 | ||
| 27 |
写在最后
我是一只有趣的兔子,感谢你的喜欢!
以上就是关于HTML炫酷的相册相关的全部内容,希望对你有帮助。欢迎持续关注程序员导航网,学习愉快哦!